Googleアプリの作成に使われるツール『Android Studio』。簡単なコードを入力してみるつもりが、やたらとエラーが出たため、先ほどまで対処していました。今回は以下の4点について、備忘で書いておきたいと思います。
- エラー1:XMLのデザインが表示されない
- エラー2:TextViewで「layout_width 属性を定義する必要があります」とエラーになる
- エラー3:kotlinの処理で「Unresolved reference: Button」とエラーになる
- エラー4:テキストを直打ちしたら「Hardcoded string “”, should use ‘@string’ resource」と警告が出る
動作環境
動作環境によって、エラーの出る、出ないがあると思いますので、記載します。
- OS
Mac Monterey - チップ
Apple M1(ARM64) - Android Studioのバージョン
2021.1.1(Bumblebee)
M1チップでは、Intelチップ向けに説明されているものを実施しようとすると、エラーとなることがしばしばあります。やはり、影響はあるのかもしれません。
エラー1:XMLのデザインが表示されない
※解決した理由は不明です。
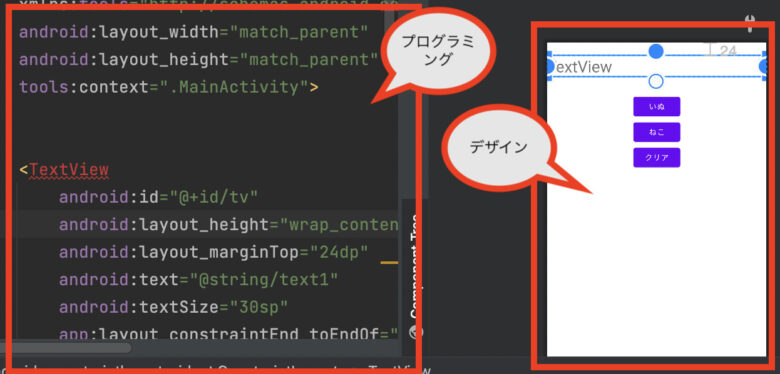
『Android Studio』は、プログラミングとデザインの画面を並行して見ることができます。また、デザインの画面では、メニューからテキストやボタンを選んで、ドラッグすることで配置ができるため、コーディングの手間が省けます。

ただ、現在は表示されている、右側のデザイン画面が読み込みのまましばらく動きませんでした。私の場合は読み込みされていたので、シャワーして戻ってきたら終わるかなと思ったら終わっておらず、Android Studioの再起動を行なって10分くらいで表示されました。
そのため、原因は不明ですが、読み込み中にネットワークエラーがあったのかもしれません。
エラー2:TextViewで「layout_width 属性を定義する必要があります」
メニューからテキストを選んで、デザインの画面にドラッグしたところ、見出しのエラーが出ました。
私はkotlinの解説サイトを読んでいて、そちらのサイトでは特に問題は発生していませんでした。そのため、サイト上のプログラムと見比べたところ、以下の赤文字部分が入っていませんでした。
<TextView
android:id="@+id/tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="24dp"
android:text="@string/text1"
android:textSize="30sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
テキストの幅(width)と高さ(height)が設定されていなければ、そりゃエラーになりますが、なぜハードコーティングしたわけでもないのに、エラーとなったのか。本事象はボタンを作成した際にも起こりました。
こちらも原因が不明で、現在はテキストを新規で追加すると、上記の設定がされます。初回起動後しばらくは、バックグラウンドで設定ファイルの読み込み等が行われているのかもしれません。
エラー3:kotlinの処理で「Unresolved reference: Button」
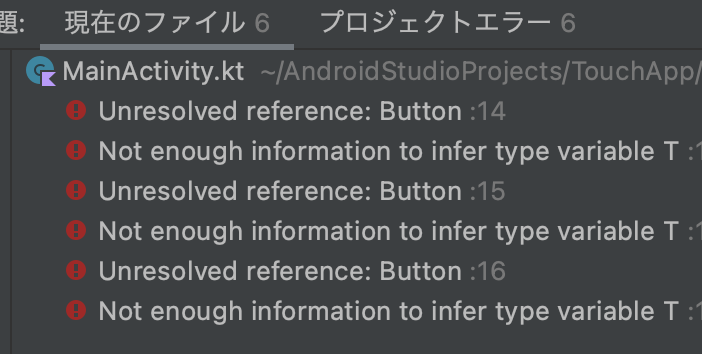
画面上のボタンに、kotlinで動きを付けるべく処理を記述していた際に、見出しのエラーが出ました。

未解決の参照、と言われましてもという話ですが、こちらも解説サイトと見比べていたところ、importの記述が不足していました。
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import android.widget.TextView
いや、分かるんですよ。
Androidで用意してくれるボタンを使用するためには、ちゃんとインポートしてください、ということは理解しています。ただ、デフォルトで入っていても良いのかなとも思いました。
エラー4:テキストを直打ちしたら「Hardcoded string “”, should use ‘@string’ resource」
こちらの警告は、ネット上でも困っている方が多いようです。個人的に分かりやすいと思ったサイトがあれば、そちらを紹介して終わろうと思ったのですが、読んでいて「私の場合はどうすれば…」と思ってしまったので、詳細に記載しようと思います。
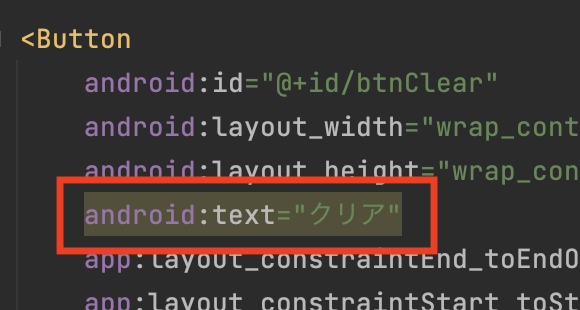
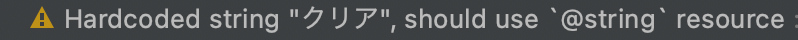
テキストに表示させる文字や、ボタンの表面に出す文字(「クリア」とか)をコーディングで直打ちすると、『Android Studio』では警告が出ます。


「ハードコーティングしてまっせ!@string リソースを使った方がええんとちゃう?」ということです。
@string リソースというのは、文字列の定義を行うためのもので、/app/res/values/string.xml のファイルに記述します。
<resources>
<string name="text1">クリア</string>
</resources> <resources> はすでに記述されているため、その中に記載します。内容は、
・文字列の変数として「text1」を定義します
・「text1」には「クリア」という値を設定します
という意味です。
一方で、ボタンの表面に出す文字を記述する部分は、以下のとおり変更します。
android:text="@string/text1" 内容は、
・@string リソース(string.xml)に定義された、「text1」(クリア)を表示します。
という意味です。上記2つを行うことで、警告はなくなります。
推測ですが、この定義ファイルができた経緯は、直書きはできるだけしない方が良い、という思想からではないかと思います。おっしゃるとおりです。ただ、文字列の定義専用ファイル、というのは新鮮でした。
終わりに
今回は、『Android Studio』の使い始めて、出たエラーについての内容でした。参考になれば幸いです。


